Centre Inffo : d’une galaxie de sites à un vaisseau amiral
De l’analyse du contexte initial à la mise en œuvre de nos préconisations, voici comment nous avons travaillé à la refonte des sites d’information de Centre Inffo pour en faire en un site unique au goût du jour.
Client : Centre Inffo - Thématique : UX, graphisme, migration, information - Mission : refonte des sites de Centre Inffo en un site unique
Notre mission : fusionner 10 sites en un seul et unique portail
Centre Inffo propose aux professionnels de l’orientation, de l’apprentissage et de la formation professionnelle une expertise juridique, une offre de formation et une information sur mesure et spécialisée.
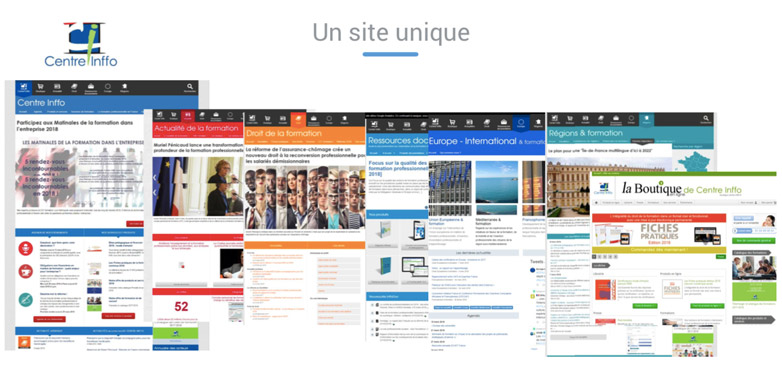
Il s’agissait pour nous de clarifier le positionnement de la marque, qui souffrait de la confusion entre ses missions d’information et ses aspirations commerciales. Mais aussi de donner plus de visibilité à cette institution, dont les prises de parole étaient trop souvent noyées parmi une masse d’informations disponibles sur de multiples sites web. Plus d'une dizaine de sites classés par thématique coexistaient. Une vraie galaxie !
Pour y parvenir, les équipes de 40Air ont accompagné les équipes de Centre Inffo sur plusieurs points :
- Refonte globale d’une galaxie de sites web en un site unique,
- Élaboration de maquettes et définition du rubricage de ce site unique,
- Migration des contenus existants vers le nouveau site unique,
- Préconisations relatives aux contenus et à une meilleure exposition du travail des équipes éditoriales de Centre Inffo.
Enfin, il nous était également demandé de ne pas modifier trop drastiquement les habitudes de travail des journalistes et rédacteurs des différents sites : ils devaient pouvoir continuer de produire des contenus au moyen de leurs outils habituels. Et en parallèle préserver les habitudes des lecteurs, et donc la nomenclature et les noms des sites existants.
Pourquoi nous avons opté pour un site unique
Dès le départ, le contexte de ce projet nous est apparu clairement : il fallait mettre en place un point d’entrée unique pour simplifier et harmoniser un écosystème digital dans lequel se perdaient trop souvent les lecteurs.

La recommandation que nous avons faite aux équipes et membres du comité de direction de Centre Inffo fut la suivante : La marque Centre Inffo devait redevenir une boussole centrale, ce qui permettrait de mieux valoriser la grande profondeur du contenu, gratuit et payant, mais aussi de mettre en avant plus distinctement les multiples services proposés par l’institution.
Une refonte graphique totale et l’élaboration de nouvelles maquettes
La mise en place d’un site unique, pensé pour être un vrai média web, repose sur certains principes propres aux usages d’internet d’aujourd’hui. Le nouveau site de Centre inffo devait notamment :
- être pensé, maquetté, et développé en responsive design,
- intégrer une page d’accueil pour présenter rapidement les principales informations des différentes thématiques accessibles sur le site,
- décliner le format « une kilométrique » sur la page d’accueil comme sur chacune des chaines thématiques,
- donner la possibilité de traiter des sujets spécifiques de façon transversale avec l’implémentation de tags.
En application de ces principes, nous avons voulu positionner le site de Centre Inffo au même niveau que ce qu’est l’institution dans son secteur : le référent de l’information sur la formation professionnelle.
Un rubricage repensé pour une meilleure hiérarchisation de l’info
Pour offrir aux lecteurs et utilisateurs de Centre Inffo une meilleure lisibilité de l’information, nous avons entièrement repensé son rubricage et sa hiérarchisation.
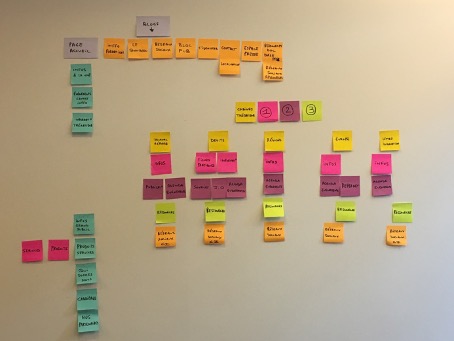
Inspirés des méthodes de l’UX design, nous avons animé des ateliers de tri de cartes.

La méthode implique de nombreuses étapes :
1. Nous avons passé en revue toutes les rubriques des différents sites afin d’identifier les niveaux de lectures actuels et ceux que nous préconiserions par la suite.
2. Nous avons procédé de la même façon pour les fonctionnalités : fonctionnalités actuelles des différents sites vs. celles qui devaient être mises en place sur le site unique.
3. Nous avons enfin listé et intégré dans notre réflexion plusieurs sites produits par Centre Inffo, qui devaient apparaître dans l’en-tête du nouveau site sans pour autant s’intégrer dans les contenus propres au site.
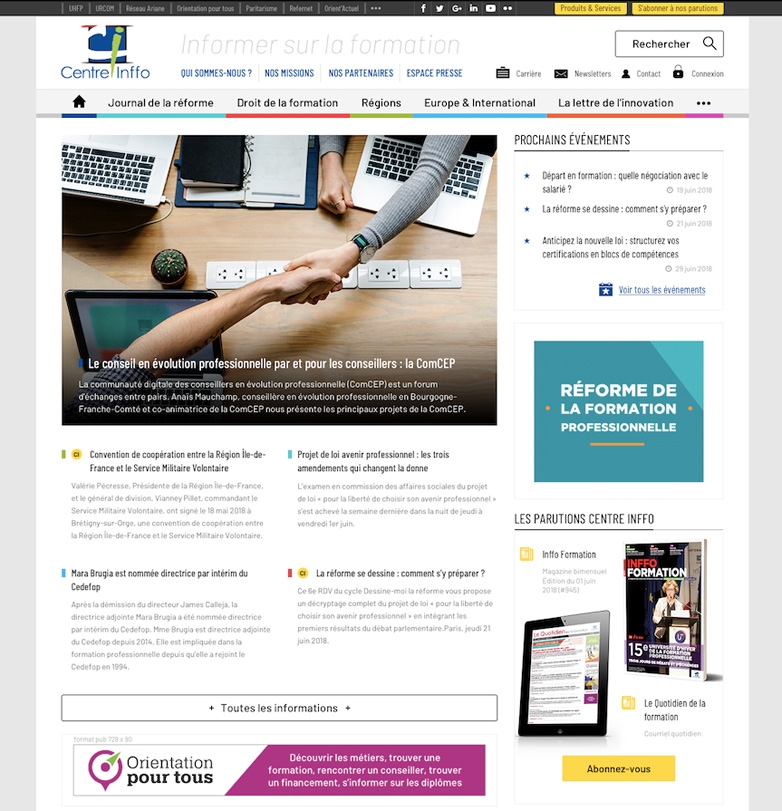
Tout ce travail a ensuite été décliné dans les maquettes et gabarits présentés avant l’étape de développement du site.
La page d’accueil et ses entrées thématiques, identifiables à leur nommage mais aussi grâce à un code couleur spécifique, adopte une structure à 3 niveaux de lecture :
- une information principale fortement mise en avant (1er niveau de lecture),
- des informations secondaires dont on peut lire uniquement le titre sans visuel (2e niveau de lecture),
- un bouton qui, au clic, invite le lecteur à accéder à l’ensemble des contenus d’une chaîne thématique.
Cette structure à trois niveaux de lecture est reprise pour les pages d’accueil des chaînes thématiques avec une mise en avant très visuelle des informations principales et secondaires, qui précèdent une liste d’articles disponibles et un bouton pour charger l’ensemble des contenus relatifs à une thématique.

La colonne de droite est, elle aussi, pensée pour que le lecteur retrouve à tout moment de sa navigation des actions similaires quelles que soient les thématiques.
- accès à un portail documentaire dédié à la thématique,
- calendrier des événements à venir,
- accès à un service,
- liens vers les réseaux sociaux.
Nous avons également travaillé la page article pour que chaque contenu produit sur le site soit structuré de la même façon au niveau visuel. Expliquer le principe de structuration en deux mots ?
Dans cette page article, nous avons également proposé d’afficher des mots-clés pour identifier le ou les sujets traités. Les mots-clés les plus utilisés se retrouvent aussi mis en avant sur chaque home page thématique. Au clic, le lecteur accède à l’ensemble des articles liés au mot-clé qui l’intéresse.
Les contenus payants sont facilement identifiables grâce à un code couleur spécifique, que l’on retrouve pour chacun des produits et services payants proposés sur le site.
Le header du site est commun à toutes les pages du site. Ainsi, où qu’il se trouve, un lecteur peut retrouver facilement l’accès vers la page d’accueil ou vers une chaîne thématique. Il en va de même pour le footer.
En conclusion, nous sommes passés d’une galaxie de sites aux contenus dispersés et dupliqués, à un site unique avec une vraie hiérarchie de l‘information et une présentation réfléchie. Et de ce fait d’une communication difficile et une identité éclatée à une offre plus lisible, une expérience utilisateur renforcée et une audience plus captive.